
1、创建空白项目
2、首先,我们打开插件下载网址:https://ext.dcloud.net.cn/plugin?id=5581,下载插件压缩包。
3、将原生插件解压,并复制到nativeplugins目录下。
4、点开manifest.json文件,点击“APP原生插件配置”,点击“选择本地插件”,勾选上“CustomPrivacy”插件。
5、也是manifest.json文件,点击“源码视图”,在“app-plus”中添加原生“隐私协议”内容:
"privacy" : {
"prompt" : "template",
"template" : {
"title" : "用户隐私协议及服务协议",
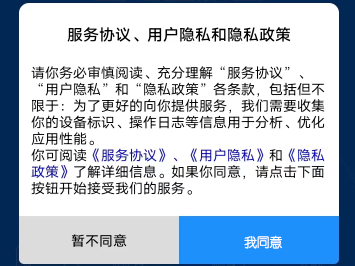
"message" : " 请你务必审慎阅读、充分理解“服务协议”、“用户隐私”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。<br/> 你可阅读<a href=\"服务协议URL\">《服务协议》和<a href=\"隐私政策URL\">《隐私政策》</a>了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。",
"buttonAccept" : "我同意",
"buttonRefuse" : "暂不同意",
"second" : {
"title" : "温馨提示",
"message" : "", //不为空时,将会弹出二次询问弹窗
"buttonAccept" : "同意并继续",
"buttonRefuse" : "退出应用"
}
}
},
6、修改原生插件样式,打开nativeplugins/DCloud-CustomPrivacy/android/res/layout/dcloud_custom_privacy_dialog_layout.xml,对原生样式进行修改,修改完成保存即可。
7、按钮背景自定义,在drawable目录创建shape_ok.xml文件,如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 填充的颜色 -->
<solid android:color="#1E90FF" />
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:bottomRightRadius="5dp" />
<!-- padding:Button里面的文字与Button边界的间隔 -->
<padding
android:bottom="10dp"
android:left="12dp"
android:right="12dp"
android:top="10dp" />
</shape>
8、按钮背景自定义,在drawable目录创建shape_exit.xml文件,如下:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<!-- 填充的颜色 -->
<solid android:color="#DCDCDC" />
<!-- 设置按钮的四个角为弧形 -->
<!-- android:radius 弧形的半径 -->
<corners android:bottomLeftRadius="5dp" />
<!-- padding:Button里面的文字与Button边界的间隔 -->
<padding
android:bottom="10dp"
android:left="12dp"
android:right="12dp"
android:top="10dp" />
</shape>
9、附上视频,将得不好,喷轻一点。
游客 2022-04-09 20:59:50
我想做一个,怎么联系